 You have a mobile optimized site. Woo hoo! That means you probably recognize that 67% of mobile users who land on a mobile optimized site are more likely to convert than if the page wasn’t mobile optimized, and that 61% of mobile users are likely to move onto a competitor’s site if the page they landed on isn’t mobile optimized.
You have a mobile optimized site. Woo hoo! That means you probably recognize that 67% of mobile users who land on a mobile optimized site are more likely to convert than if the page wasn’t mobile optimized, and that 61% of mobile users are likely to move onto a competitor’s site if the page they landed on isn’t mobile optimized.
Having a mobile optimized site means viewers from a smartphone are automatically redirected to a URL that looks something like m.MySite.com. The “m-dot” before the URL means this is a separate version of your site that’s been built to look good on a smart phone. It’s separate from your regular desktop website, and requires you to make edits to your mobile version every time you edit your desktop version. If you want your site to adjust to other devices, like a tablet, you’ll have to develop a separate “t-dot” mobile site (it looks like this: t.MySite.com.)
Sound fine, right? Well, another way to optimize your site for mobile is by using responsive design. Responsive design doesn’t require a separate m-dot site -- just one of the reasons it's so great. Instead, mobile devices access the same URL (www.mysite.com) and the site automatically adjusts its content and layout to whatever device is pointing at it. That means you only have to maintain one website, and it looks good on every device.
There’s been some debate in the past about which type of mobile optimization is better: a separate mobile site, or a responsively designed site. However, regardless of the chatter in the blogosphere, the ultimate commander-in-chief of the internet, Google, has recently made their stance on mobile optimization clear. Google prefers responsive design to a separate mobile site.
In fact, Google has a laundry list of problems with your separate mobile website. Eek. Below are four of the biggest reasons Google hates certain mobile-optimized sites, and why they’d really rather marketers just went responsive already!
1) It doesn’t look good on every device.
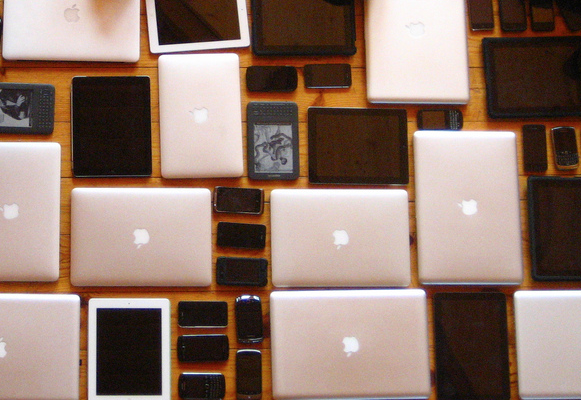
Chances are, your users probably aren’t only accessing your site from a smart phone. They might be using an iPad, a Kindle, or even older devices such as a Blackberry. Not to mention one of the many new devices that are popping up everywhere you turn.
Now there’s the iPad Mini, which is closer to the size of a phone than a regular iPad. There are Android smart phones that are getting almost as big as tablets, veering away from the original concept of “mobile” on a device like the iPhone. Heck, there’s even Google Glass, which might seem a bit advanced for today’s mobile user, but are a clear glimpse into what the future holds. (I personally use my Google Glass everyday ... and to answer your next question, it is WICKED cool.) With every new device that emerges, you want to make sure that you’re future-proofing your website to provide an optimal user experience, regardless of what device is accessing your content.
As new devices of various sizes emerge, you’ll want to make sure you’re keeping up and creating separate domains for each new screen size. More than that, every time you create a new sub page you’ll need to make sure you create an m-dot version of it, and that you correctly add and redirect that m-dot link onto your mobile optimized site. Whether you have full control of your CMS and your mobile optimized site or you have your IT team or an outside agency making edits, you’ll need to make sure that all desktop and mobile versions of your site are being updated as you add, delete, and edit existing content.
One way to overcome this hurdle is by choosing a CMS with “responsive design” instead of simply a “mobile optimized” site. Responsive design means that you only have one single domain, ”www.MyWebSite.com,” and when you edit it once, it updates and adjusts to appear optimally on every device.
Google officially recommends responsive design over mobile optimization because it makes a better experience for your user, no matter what device they’re using. More than that, Google now only has to crawl one URL in order to rank your content. Using multiple mobile URLs is not only a pain for you, but for Google, too. Which leads me to the next reason Google hates your mobile optimized site ...
2) It spreads out your SEO ranking.
Because Google is crawling multiple domains for each device, it’s ranking your inbound links and authority in multiple places. That means you’re maintaining SEO value across multiple domains, which spreads out the SEO links and authority you’re trying to optimize for.
As marketers, we should be constantly aware of how our web presence is working to attract new, qualified visitors to our websites. If we’re ranking for certain keywords across two domains, we’re spreading out the work we’re doing to acquire search ranking authority. This makes our efforts half as effective as they should be.
Do you really want to be doing double the work (maintaining a desktop and mobile site) to only see half of the results? If you use responsive design to maintain your content’s SEO on one domain, then your pages will rank higher since all of your SEO juice lives in one place.
This is another reason why Google prefers responsive design in search results. One website domain that is accessed across every device means Google only has to crawl one domain. One domain also means the search ranking authority Google gives your site is accurate. Regardless of how it appears on a given device, if a viewer finds your content to be helpful and relevant on a desktop, chances are they find the same content relevant on mobile too.
Giving search ranking authority to one domain across multiple devices means Google is registering the viewers who contribute to your web relevancy as individual viewers on multiple devices, not as a viewer on a mobile phone and a separate viewer on a desktop.
3) It makes sharing difficult.
The role of “shareability” in SEO is nothing new. You want to create highly valuable content for your readers with the hope that they’ll share it with their respective networks. This increases both your reach and your authority on the web.
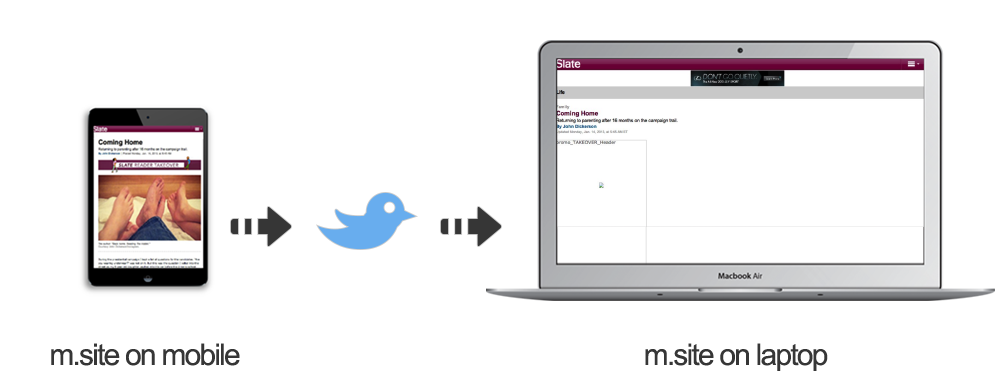
The problem with mobile optimized sites (and sites that aren’t optimized for different devices at all) is that they take into account the device from which a site was shared, not necessarily the device that is consuming it. Sure, I can view an article on my smart phone, find it useful, and post it to Twitter. The problem is, when my social networks open up that link on their desktop, the m-dot mobile version of the site will load.

This makes for a less-than-optimal user experience, and decreases the likelihood of your content getting consumed, let alone shared. We’ve become a nation of “device jumpers.”
Research from Google shows that 90% of people start a task on one device, and pick it up on another (most commonly, start on a smart phone and complete it on a desktop). I do this sort of device jumping every day. I read news alerts on my iPhone in the morning. I share them to Twitter and email to myself for later research during my train ride. I read blogs on my desktop at work. I look up recipes on my iPad during dinner. I slip on my Google Glass for a nighttime lullaby from a Justin Timberlake YouTube video before bed. I’m your average digital-device jumper. Okay, maybe not average based on that last one. But you get the picture.
The rapid growth of digital, mobile devices has shown us that just because the desktop is the where the web was born, doesn’t mean it’s the only place it’s going to live.
4) It redirects users to irrelevant pages.
I touched on this one earlier, but there are a few reasons that pointing to multiple domains is a problem for Google. Of course, there is the fact that Google has to do their crawl-work more than once. More than that, hosting your content on multiple domains invites itself to a web of redirect links that will drive a user crazy.
Let me explain. When a user accesses your website on a mobile device, they must be redirected to the m-dot or mobile optimized version of your site. Many people that maintain both a desktop and mobile optimized site don’t follow Google’s best practices for mobile site redirects:
Often, a mobile user may find a certain page of yours through Google (this may be a blog post, landing page, or any individual page of your website). When it loads on their mobile device, it will redirect to the m-dot version of the page. The problem is, not every page on your site may have a mobile version created for it. That means a user will see one of a few things depending on how sophisticated your redirects are. They may be returned a 404 error page, the mobile optimized version of your homepage (not the original page they requested), or the desktop-optimized version of your site. Google prefers you return the desktop-optimized version of the page the user originally requested, since this is a much better experience than being redirected to a mobile version of an irrelevant page.
Many sites, however, neglect to do this. It requires very clear documentation and organization on the side of the webmaster in order to keep track of which pages are redirecting where, and which pages have mobile optimized versions accounted for them. Google penalizes for these types of faulty redirects that leave users in an endless loop searching for the content they originally selected to view on their mobile device.
For this reason, Google prefers responsively designed websites that only access one URL across all devices, never requiring redirects or dead ends from a mobile device.